Download Download Free 17946+ SVG Svg Border Animation Css SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a47.blogspot.com/2021/03/download-free-17946-svg-svg-border.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 17946+ SVG Svg Border Animation Css SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
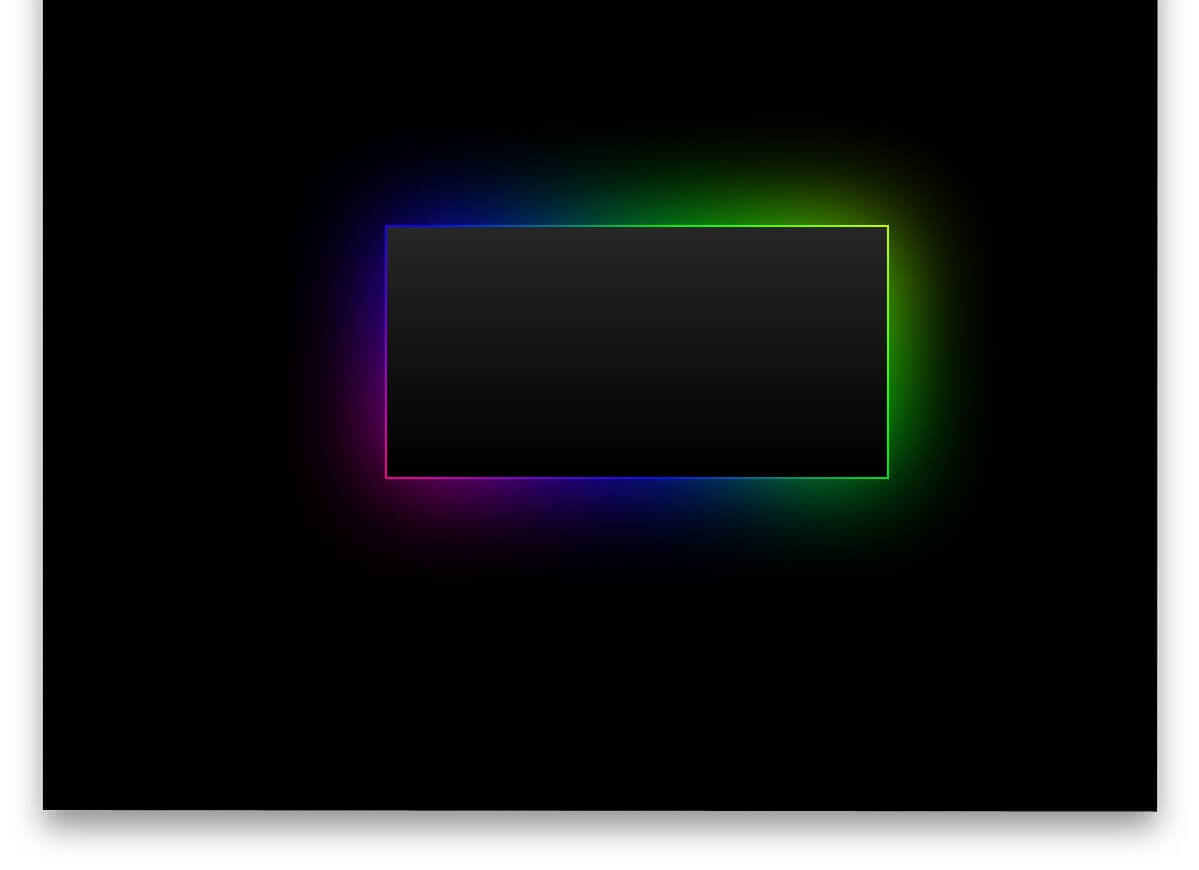
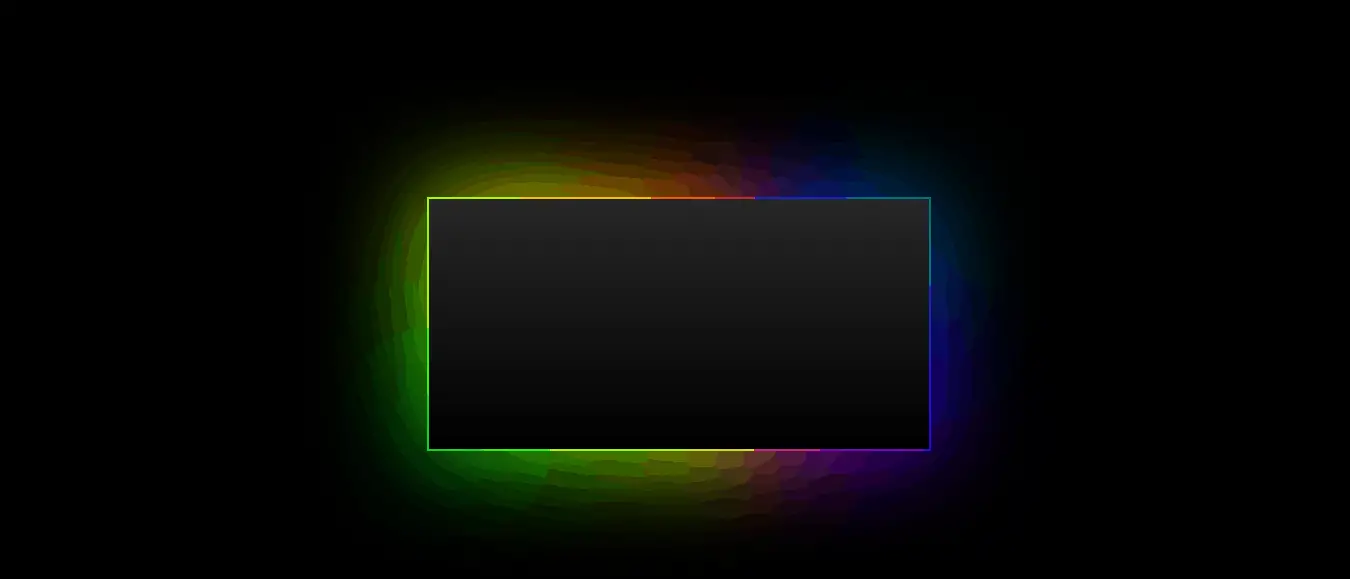
Download Free 17946+ SVG Svg Border Animation Css SVG File for DIY Machine Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations.
I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. Pure css border animation without svg.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 17946+ SVG Svg Border Animation Css SVG File for DIY Machine
Download Download Free 17946+ SVG Svg Border Animation Css SVG File for DIY Machine When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations.
Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations.
I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg.
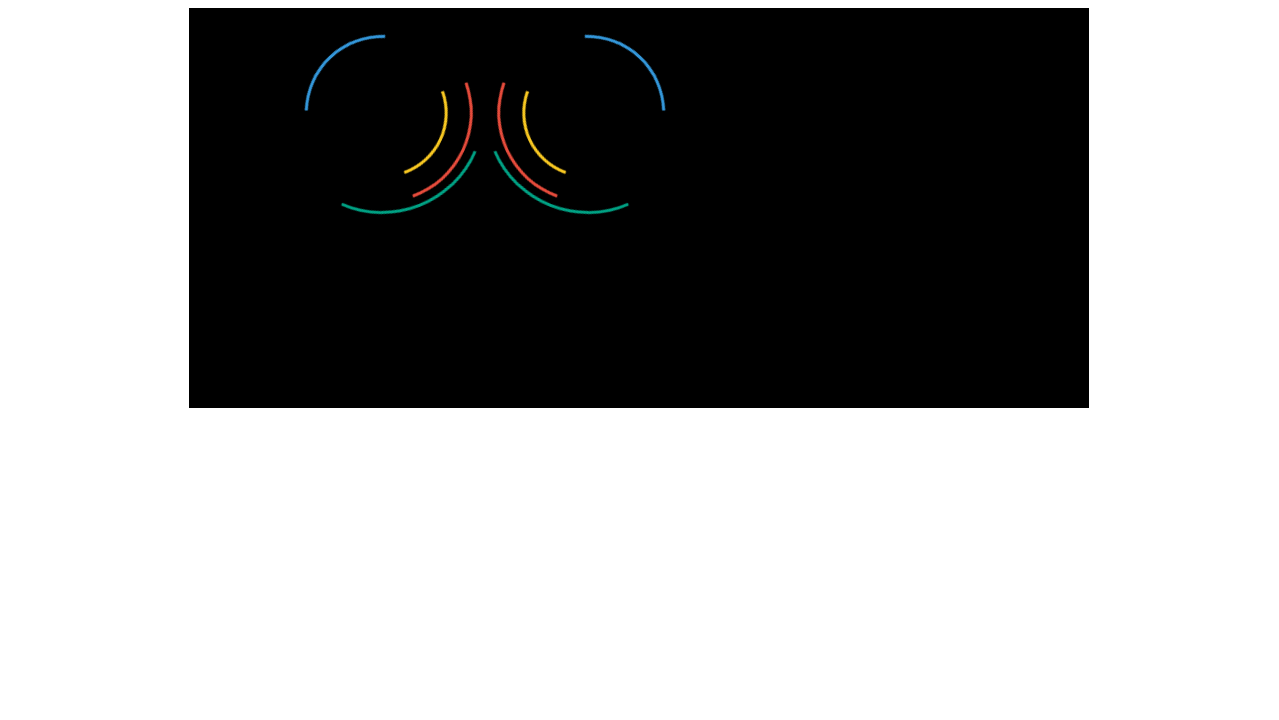
When looking at the border, you can see a dedicated design. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Now, thinking about how to create. All of them offer things like variables and mixins to provide convenient abstractions. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Css preprocessors help make authoring css easier. Pure css border animation without svg. Chrome, edge, firefox, opera, safari.
Now, thinking about how to create. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. The border don't make a perfect frame. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website.
I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out.
Best Free Download Free 17946+ SVG Svg Border Animation Css SVG File for DIY Machine
When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari.
Chrome, edge, firefox, opera, safari. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations.
I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. The border don't make a perfect frame.
Popular Free Download Free 17946+ SVG Svg Border Animation Css SVG File for DIY Machine
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers., Resize the container to see how the color of the shapes and text in the block changes., Creative css border animations to awestruck your users., The concepts that we are going to use are before , after and hover selectors., Chrome, edge, firefox, opera, safari., Perfect for a video game or animated book / article website., The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different., The css border animation using hover is used to create border animation when we hover over a text., It is highly recommend to go through all these selectors before moving any further in this article., Resize the container to see how the color of the shapes and text in the block changes., Tagged with css, svg, responsive., Perfect for a video game or animated book / article website., Now, thinking about how to create., Perfect for a video game or animated book / article website., Tagged with css, svg, responsive., The border don't make a perfect frame., The border don't make a perfect frame., Made only with css, a border forms smoothly around the text, when you hover over the hover instruction., Animated css border (using an svg)., Tagged with css, svg, responsive., It is highly recommend to go through all these selectors before moving any further in this article., Border animation by sean mccaffery., Most of the css border animation effects are made for rectangular and square elements., Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner., The concepts that we are going to use are before , after and hover selectors.
New Added (Updated File Free) of Download Free 17946+ SVG Svg Border Animation Css SVG File for DIY Machine
Free It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg.
Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out.
Free Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out.
Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out.
Free Pure css border animation without svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations.
Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations.
Free The concepts that we are going to use are before , after and hover selectors. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Chrome, edge, firefox, opera, safari. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations.
Free Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out.
Similiar Design File of Download Free 17946+ SVG Svg Border Animation Css SVG File for DIY Machine
Svg + gsap to achieve this effect. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. All of them offer things like variables and mixins to provide convenient abstractions. Now, thinking about how to create. I've created an animated gradient border using css3 gradients and animations.
All of them offer things like variables and mixins to provide convenient abstractions. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. The border don't make a perfect frame. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. Now, thinking about how to create. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations.
Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. All of them offer things like variables and mixins to provide convenient abstractions. Now, thinking about how to create. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript.
Perfect for a video game or animated book / article website. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design.
Now, thinking about how to create. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. All of them offer things like variables and mixins to provide convenient abstractions. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier.
Now, thinking about how to create. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
I am facing a bit of a problem and i cant seem to figure it out. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. When looking at the border, you can see a dedicated design.
When looking at the border, you can see a dedicated design. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out.
Elastic svg sidebar by nikolay. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. When looking at the border, you can see a dedicated design.
I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. Now, thinking about how to create. When looking at the border, you can see a dedicated design. All of them offer things like variables and mixins to provide convenient abstractions. I've created an animated gradient border using css3 gradients and animations. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
The border don't make a perfect frame. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
I am facing a bit of a problem and i cant seem to figure it out. Css preprocessors help make authoring css easier. The border don't make a perfect frame. Now, thinking about how to create. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
With the enticing effect, the border will match your customers' preference and make them interested in your website. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. All of them offer things like variables and mixins to provide convenient abstractions. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier.
A simple but yet effective effect for a navigation menu, compatible for all browsers. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
The border don't make a perfect frame. All of them offer things like variables and mixins to provide convenient abstractions. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Css preprocessors help make authoring css easier. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations.
Css preprocessors help make authoring css easier. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Css preprocessors help make authoring css easier. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. All of them offer things like variables and mixins to provide convenient abstractions. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Now, thinking about how to create.
A simple but yet effective effect for a navigation menu, compatible for all browsers. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
With the enticing effect, the border will match your customers' preference and make them interested in your website. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. Now, thinking about how to create. Pure css border animation without svg. Css preprocessors help make authoring css easier.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Now, thinking about how to create. Pure css border animation without svg.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
All of them offer things like variables and mixins to provide convenient abstractions. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Css preprocessors help make authoring css easier.
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out.
The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. Now, thinking about how to create. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. Pure css border animation without svg.
We use this method in our language learning web app to help indicate to the user the next lesson they should be completing. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Now, thinking about how to create. I am facing a bit of a problem and i cant seem to figure it out. All of them offer things like variables and mixins to provide convenient abstractions. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. When looking at the border, you can see a dedicated design. Css preprocessors help make authoring css easier. Pure css border animation without svg.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. Now, thinking about how to create. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. All of them offer things like variables and mixins to provide convenient abstractions. Pure css border animation without svg.
All of them offer things like variables and mixins to provide convenient abstractions. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. The border don't make a perfect frame. Css preprocessors help make authoring css easier. Now, thinking about how to create. I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out.
The css border animation using hover is used to create border animation when we hover over a text. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Now, thinking about how to create. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Unlike the svg border animation effect mentioned above, this one shows the entire border before and after the. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. All of them offer things like variables and mixins to provide convenient abstractions. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. Now, thinking about how to create. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
Creative css border animations to awestruck your users. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. Pure css border animation without svg. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations.
Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. Pure css border animation without svg. Now, thinking about how to create. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Most of the css border animation effects are made for rectangular and square elements. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. Now, thinking about how to create. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. When looking at the border, you can see a dedicated design. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out.
All of them offer things like variables and mixins to provide convenient abstractions. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. Now, thinking about how to create. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Css preprocessors help make authoring css easier.
Unlike the svg border animation effect mentioned above, this one shows the entire border before and after the. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame.
Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Now, thinking about how to create. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions.
Border animation effects with scss and svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out.
Pure css border animation without svg. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Now, thinking about how to create. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Tagged with css, svg, responsive. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations.
All of them offer things like variables and mixins to provide convenient abstractions. I am facing a bit of a problem and i cant seem to figure it out. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. Now, thinking about how to create. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame.
When looking at the border, you can see a dedicated design. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website.
A simple but yet effective effect for a navigation menu, compatible for all browsers. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Css preprocessors help make authoring css easier. I've created an animated gradient border using css3 gradients and animations. Now, thinking about how to create. Pure css border animation without svg.
Latest collection of free html css border animation code examples. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame.
All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. Css preprocessors help make authoring css easier. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari.
Have you ever wanted a cooler border than what you can get from stacking border elements? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg.
All of them offer things like variables and mixins to provide convenient abstractions. Now, thinking about how to create. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
Have you ever wanted a cooler border than what you can get from stacking border elements? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. Now, thinking about how to create. The border don't make a perfect frame. When looking at the border, you can see a dedicated design.
Svg + gsap to achieve this effect. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. When looking at the border, you can see a dedicated design.
The border don't make a perfect frame. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. Now, thinking about how to create.
Animated css border (using an svg). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame.
Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. When looking at the border, you can see a dedicated design. Pure css border animation without svg. Now, thinking about how to create. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript.
Have you ever wanted a cooler border than what you can get from stacking border elements? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Now, thinking about how to create. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. When looking at the border, you can see a dedicated design. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. All of them offer things like variables and mixins to provide convenient abstractions. The border don't make a perfect frame.
I've created an animated gradient border using css3 gradients and animations. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Now, thinking about how to create. Css preprocessors help make authoring css easier. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. Pure css border animation without svg.
Some use svg animation, others use css transform for basic animation, and the rest use the help of javascript. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Pure css border animation without svg. Chrome, edge, firefox, opera, safari.
I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Now, thinking about how to create. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. The border don't make a perfect frame.
Svg + gsap to achieve this effect. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. When looking at the border, you can see a dedicated design.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Now, thinking about how to create. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Collection of Download Free 17946+ SVG Svg Border Animation Css SVG File for DIY Machine
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
Now, thinking about how to create. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Latest collection of free html css border animation code examples. Creative css border animations to awestruck your users. When looking at the border, you can see a dedicated design. Css preprocessors help make authoring css easier. I am facing a bit of a problem and i cant seem to figure it out. Svg + gsap to achieve this effect. The border don't make a perfect frame.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg.
The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Css preprocessors help make authoring css easier. Now, thinking about how to create. I am facing a bit of a problem and i cant seem to figure it out. Creative css border animations to awestruck your users. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Svg + gsap to achieve this effect.
Resize the container to see how the color of the shapes and text in the block changes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari.
Now, thinking about how to create. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Css preprocessors help make authoring css easier. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. Pure css border animation without svg.
Most of the css border animation effects are made for rectangular and square elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. All of them offer things like variables and mixins to provide convenient abstractions. Pure css border animation without svg. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Css preprocessors help make authoring css easier. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out.
When looking at the border, you can see a dedicated design. Creative css border animations to awestruck your users. Now, thinking about how to create. Pure css border animation without svg. Css preprocessors help make authoring css easier. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. All of them offer things like variables and mixins to provide convenient abstractions.
Border animation effects with scss and svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari.
All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Now, thinking about how to create. When looking at the border, you can see a dedicated design. Svg + gsap to achieve this effect. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. Latest collection of free html css border animation code examples.
With the enticing effect, the border will match your customers' preference and make them interested in your website. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
I am facing a bit of a problem and i cant seem to figure it out. Svg + gsap to achieve this effect. When looking at the border, you can see a dedicated design. Latest collection of free html css border animation code examples. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. All of them offer things like variables and mixins to provide convenient abstractions. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
Now, thinking about how to create. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. All of them offer things like variables and mixins to provide convenient abstractions. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Svg + gsap to achieve this effect. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Latest collection of free html css border animation code examples.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. The border don't make a perfect frame.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Now, thinking about how to create. All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Svg + gsap to achieve this effect. Creative css border animations to awestruck your users. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari.
The border don't make a perfect frame. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. Now, thinking about how to create. Creative css border animations to awestruck your users. When looking at the border, you can see a dedicated design. All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. Latest collection of free html css border animation code examples. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
Creative css border animations to awestruck your users. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Now, thinking about how to create. Svg + gsap to achieve this effect. I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Creative css border animations to awestruck your users. Pure css border animation without svg.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. Pure css border animation without svg. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari.
Now, thinking about how to create. The border don't make a perfect frame. Latest collection of free html css border animation code examples. Css preprocessors help make authoring css easier. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. All of them offer things like variables and mixins to provide convenient abstractions. When looking at the border, you can see a dedicated design. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
A simple but yet effective effect for a navigation menu, compatible for all browsers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design.
Latest collection of free html css border animation code examples. Creative css border animations to awestruck your users. Pure css border animation without svg. Now, thinking about how to create. Chrome, edge, firefox, opera, safari. Svg + gsap to achieve this effect. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
The border don't make a perfect frame. Pure css border animation without svg. All of them offer things like variables and mixins to provide convenient abstractions. Latest collection of free html css border animation code examples. I've created an animated gradient border using css3 gradients and animations. Css preprocessors help make authoring css easier. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design.
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations.
I am facing a bit of a problem and i cant seem to figure it out. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. All of them offer things like variables and mixins to provide convenient abstractions. Pure css border animation without svg. The border don't make a perfect frame. Now, thinking about how to create. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier.
Latest collection of free html css border animation code examples. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. When looking at the border, you can see a dedicated design. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Pure css border animation without svg. Css preprocessors help make authoring css easier. I am facing a bit of a problem and i cant seem to figure it out. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. Creative css border animations to awestruck your users. With the enticing effect, the border will match your customers' preference and make them interested in your website.
With the enticing effect, the border will match your customers' preference and make them interested in your website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Pure css border animation without svg. Creative css border animations to awestruck your users. Svg + gsap to achieve this effect. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Latest collection of free html css border animation code examples. Chrome, edge, firefox, opera, safari.
The border don't make a perfect frame. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. When looking at the border, you can see a dedicated design. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out.
Pure css border animation without svg. Css preprocessors help make authoring css easier. I am facing a bit of a problem and i cant seem to figure it out. Creative css border animations to awestruck your users. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. With the enticing effect, the border will match your customers' preference and make them interested in your website. Svg + gsap to achieve this effect. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Latest collection of free html css border animation code examples.
Resize the container to see how the color of the shapes and text in the block changes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website.
I am facing a bit of a problem and i cant seem to figure it out. Svg + gsap to achieve this effect. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Now, thinking about how to create. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Latest collection of free html css border animation code examples. Creative css border animations to awestruck your users. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out.
I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Creative css border animations to awestruck your users. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Chrome, edge, firefox, opera, safari. Latest collection of free html css border animation code examples.
The concepts that we are going to use are before , after and hover selectors. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design. Pure css border animation without svg.
All of them offer things like variables and mixins to provide convenient abstractions. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. The border don't make a perfect frame. Pure css border animation without svg. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Latest collection of free html css border animation code examples. Now, thinking about how to create. Svg + gsap to achieve this effect. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations.
Creative css border animations to awestruck your users. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out.
Css preprocessors help make authoring css easier. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Creative css border animations to awestruck your users. Now, thinking about how to create. All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame.
Perfect for a video game or animated book / article website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Css preprocessors help make authoring css easier. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Svg + gsap to achieve this effect. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Creative css border animations to awestruck your users. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Now, thinking about how to create. Latest collection of free html css border animation code examples.
Border animation effects with scss and svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. Pure css border animation without svg.
Chrome, edge, firefox, opera, safari. Latest collection of free html css border animation code examples. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. When looking at the border, you can see a dedicated design. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Svg + gsap to achieve this effect.
Most of the css border animation effects are made for rectangular and square elements. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design.
Now, thinking about how to create. Pure css border animation without svg. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. Css preprocessors help make authoring css easier. Latest collection of free html css border animation code examples. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Creative css border animations to awestruck your users. With the enticing effect, the border will match your customers' preference and make them interested in your website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
Svg + gsap to achieve this effect. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. All of them offer things like variables and mixins to provide convenient abstractions. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
This is styled in a dark blue color scheme. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design. Pure css border animation without svg.
With the enticing effect, the border will match your customers' preference and make them interested in your website. Css preprocessors help make authoring css easier. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. Now, thinking about how to create. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. Svg + gsap to achieve this effect. When looking at the border, you can see a dedicated design.
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. The border don't make a perfect frame.
Css preprocessors help make authoring css easier. All of them offer things like variables and mixins to provide convenient abstractions. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Chrome, edge, firefox, opera, safari. Creative css border animations to awestruck your users.
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Svg + gsap to achieve this effect. Latest collection of free html css border animation code examples. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. When looking at the border, you can see a dedicated design. Css preprocessors help make authoring css easier. Now, thinking about how to create. Pure css border animation without svg.
Perfect for a video game or animated book / article website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Now, thinking about how to create. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Css preprocessors help make authoring css easier. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Creative css border animations to awestruck your users. Latest collection of free html css border animation code examples.
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out.
Creative css border animations to awestruck your users. The border don't make a perfect frame. Pure css border animation without svg. When looking at the border, you can see a dedicated design. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Css preprocessors help make authoring css easier. Svg + gsap to achieve this effect. Chrome, edge, firefox, opera, safari. Latest collection of free html css border animation code examples. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
This is styled in a dark blue color scheme. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations.
I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Creative css border animations to awestruck your users. When looking at the border, you can see a dedicated design. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Now, thinking about how to create. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website.
A simple but yet effective effect for a navigation menu, compatible for all browsers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. Pure css border animation without svg.
Svg + gsap to achieve this effect. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Latest collection of free html css border animation code examples. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Css preprocessors help make authoring css easier. The border don't make a perfect frame. All of them offer things like variables and mixins to provide convenient abstractions.
Animated css border (using an svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Css preprocessors help make authoring css easier. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Creative css border animations to awestruck your users. I am facing a bit of a problem and i cant seem to figure it out. Latest collection of free html css border animation code examples.
A simple but yet effective effect for a navigation menu, compatible for all browsers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. Latest collection of free html css border animation code examples. Css preprocessors help make authoring css easier. Creative css border animations to awestruck your users. Now, thinking about how to create. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design.
Perfect for a video game or animated book / article website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Latest collection of free html css border animation code examples. Pure css border animation without svg. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. Svg + gsap to achieve this effect. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. Css preprocessors help make authoring css easier. Now, thinking about how to create. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
When looking at the border, you can see a dedicated design. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Pure css border animation without svg. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. Creative css border animations to awestruck your users. Latest collection of free html css border animation code examples. Chrome, edge, firefox, opera, safari.
It is highly recommend to go through all these selectors before moving any further in this article. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations.
When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. All of them offer things like variables and mixins to provide convenient abstractions. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. Pure css border animation without svg.
I am going to create a nice animation to highlight an icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Pure css border animation without svg.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. When looking at the border, you can see a dedicated design. Css preprocessors help make authoring css easier. Now, thinking about how to create. Pure css border animation without svg. All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. Svg + gsap to achieve this effect. Pure css border animation without svg.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. Now, thinking about how to create. Latest collection of free html css border animation code examples. The border don't make a perfect frame. Creative css border animations to awestruck your users. All of them offer things like variables and mixins to provide convenient abstractions.
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. The border don't make a perfect frame.
Creative css border animations to awestruck your users. Chrome, edge, firefox, opera, safari. Svg + gsap to achieve this effect. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Latest collection of free html css border animation code examples. All of them offer things like variables and mixins to provide convenient abstractions. I've created an animated gradient border using css3 gradients and animations. Now, thinking about how to create. I am facing a bit of a problem and i cant seem to figure it out.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. The border don't make a perfect frame. When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. Latest collection of free html css border animation code examples. Creative css border animations to awestruck your users. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame.
Pure css border animation without svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Now, thinking about how to create. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. Creative css border animations to awestruck your users. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Latest collection of free html css border animation code examples. When looking at the border, you can see a dedicated design.
Most of the css border animation effects are made for rectangular and square elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. Svg + gsap to achieve this effect.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations.
I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Now, thinking about how to create. Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. All of them offer things like variables and mixins to provide convenient abstractions. When looking at the border, you can see a dedicated design.
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Now, thinking about how to create. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Latest collection of free html css border animation code examples. I've created an animated gradient border using css3 gradients and animations. Svg + gsap to achieve this effect. Css preprocessors help make authoring css easier. Creative css border animations to awestruck your users.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Css preprocessors help make authoring css easier. Now, thinking about how to create. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. All of them offer things like variables and mixins to provide convenient abstractions. The border don't make a perfect frame. Svg + gsap to achieve this effect. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
I am going to create a nice animation to highlight an icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. Pure css border animation without svg. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations.
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. The border don't make a perfect frame. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out.
It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. When looking at the border, you can see a dedicated design. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Now, thinking about how to create. Svg + gsap to achieve this effect. Latest collection of free html css border animation code examples. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
With the enticing effect, the border will match your customers' preference and make them interested in your website. Svg + gsap to achieve this effect. The border don't make a perfect frame. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. All of them offer things like variables and mixins to provide convenient abstractions. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations.
All of them offer things like variables and mixins to provide convenient abstractions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Creative css border animations to awestruck your users. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. Latest collection of free html css border animation code examples.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame.
Css preprocessors help make authoring css easier. Pure css border animation without svg. Svg + gsap to achieve this effect. All of them offer things like variables and mixins to provide convenient abstractions. Now, thinking about how to create. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Latest collection of free html css border animation code examples. With the enticing effect, the border will match your customers' preference and make them interested in your website.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Svg + gsap to achieve this effect. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Latest collection of free html css border animation code examples. All of them offer things like variables and mixins to provide convenient abstractions.
Resize the container to see how the color of the shapes and text in the block changes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Creative css border animations to awestruck your users. Css preprocessors help make authoring css easier. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
When looking at the border, you can see a dedicated design. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Latest collection of free html css border animation code examples. All of them offer things like variables and mixins to provide convenient abstractions. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Elastic svg sidebar by nikolay. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame.
Svg + gsap to achieve this effect. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Now, thinking about how to create. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Latest collection of free html css border animation code examples. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. All of them offer things like variables and mixins to provide convenient abstractions. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Creative css border animations to awestruck your users.
The border don't make a perfect frame. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Now, thinking about how to create. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. Creative css border animations to awestruck your users. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
The css border animation using hover is used to create border animation when we hover over a text. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Latest collection of free html css border animation code examples. When looking at the border, you can see a dedicated design. Css preprocessors help make authoring css easier. I've created an animated gradient border using css3 gradients and animations. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Svg + gsap to achieve this effect. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Creative css border animations to awestruck your users. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame.
Css preprocessors help make authoring css easier. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. Pure css border animation without svg.
Pure css border animation without svg. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Latest collection of free html css border animation code examples. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. Now, thinking about how to create. Creative css border animations to awestruck your users. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions.
Latest collection of free html css border animation code examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Now, thinking about how to create. All of them offer things like variables and mixins to provide convenient abstractions. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Creative css border animations to awestruck your users. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Svg + gsap to achieve this effect.
Border animation by sean mccaffery. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari.
I am facing a bit of a problem and i cant seem to figure it out. Now, thinking about how to create. I've created an animated gradient border using css3 gradients and animations. Css preprocessors help make authoring css easier. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. Svg + gsap to achieve this effect. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. Pure css border animation without svg.
Now, thinking about how to create. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Chrome, edge, firefox, opera, safari. Latest collection of free html css border animation code examples. Pure css border animation without svg.
Resize the container to see how the color of the shapes and text in the block changes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
I am facing a bit of a problem and i cant seem to figure it out. Now, thinking about how to create. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. Latest collection of free html css border animation code examples.
With the enticing effect, the border will match your customers' preference and make them interested in your website. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Latest collection of free html css border animation code examples. I've created an animated gradient border using css3 gradients and animations. Svg + gsap to achieve this effect. When looking at the border, you can see a dedicated design. Now, thinking about how to create. Creative css border animations to awestruck your users. I am facing a bit of a problem and i cant seem to figure it out. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Creative css border animations to awestruck your users. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. All of them offer things like variables and mixins to provide convenient abstractions. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Some use svg animation, others use css transform for basic animation, and the rest use the help of javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame.
When looking at the border, you can see a dedicated design. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions. Pure css border animation without svg. Svg + gsap to achieve this effect. Css preprocessors help make authoring css easier. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Creative css border animations to awestruck your users. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Svg + gsap to achieve this effect. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Creative css border animations to awestruck your users. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out.
Have you ever wanted a cooler border than what you can get from stacking border elements? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. The border don't make a perfect frame. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Latest collection of free html css border animation code examples. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
We use this method in our language learning web app to help indicate to the user the next lesson they should be completing. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out.
Now, thinking about how to create. Pure css border animation without svg. Creative css border animations to awestruck your users. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
The border don't make a perfect frame. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out.
Creative css border animations to awestruck your users. The border don't make a perfect frame. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Latest collection of free html css border animation code examples. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. Now, thinking about how to create. When looking at the border, you can see a dedicated design.
This is styled in a dark blue color scheme. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. When looking at the border, you can see a dedicated design. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website.
All of them offer things like variables and mixins to provide convenient abstractions. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Svg + gsap to achieve this effect. Latest collection of free html css border animation code examples. Pure css border animation without svg. Creative css border animations to awestruck your users. I've created an animated gradient border using css3 gradients and animations.
Pure css border animation without svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations.
Svg + gsap to achieve this effect. Latest collection of free html css border animation code examples. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. When looking at the border, you can see a dedicated design. Creative css border animations to awestruck your users. I am facing a bit of a problem and i cant seem to figure it out.
I've created an animated gradient border using css3 gradients and animations. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
Css preprocessors help make authoring css easier. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Now, thinking about how to create. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I am facing a bit of a problem and i cant seem to figure it out. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Latest collection of free html css border animation code examples. Svg + gsap to achieve this effect. All of them offer things like variables and mixins to provide convenient abstractions.
Border animation by sean mccaffery. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari.
Css preprocessors help make authoring css easier. The border don't make a perfect frame. Creative css border animations to awestruck your users. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Latest collection of free html css border animation code examples. Now, thinking about how to create.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different.
Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. Creative css border animations to awestruck your users. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Svg + gsap to achieve this effect. The border don't make a perfect frame. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Border animation effects with scss and svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Creative css border animations to awestruck your users. With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Latest collection of free html css border animation code examples. All of them offer things like variables and mixins to provide convenient abstractions. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. The border don't make a perfect frame.
With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. Now, thinking about how to create. Creative css border animations to awestruck your users. The border don't make a perfect frame. All of them offer things like variables and mixins to provide convenient abstractions. Latest collection of free html css border animation code examples. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript.
Learn how to use svg images as the border of any sized container. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Latest collection of free html css border animation code examples. Creative css border animations to awestruck your users. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. Now, thinking about how to create. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Animated css border (using an svg). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. When looking at the border, you can see a dedicated design. Pure css border animation without svg. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out.
Creative css border animations to awestruck your users. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Now, thinking about how to create. All of them offer things like variables and mixins to provide convenient abstractions. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
Now, thinking about how to create. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I am facing a bit of a problem and i cant seem to figure it out.
The border don't make a perfect frame. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. When looking at the border, you can see a dedicated design. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. Now, thinking about how to create. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. Svg + gsap to achieve this effect.
Most of the css border animation effects are made for rectangular and square elements. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design.
All of them offer things like variables and mixins to provide convenient abstractions. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. The border don't make a perfect frame. Svg + gsap to achieve this effect. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. I am facing a bit of a problem and i cant seem to figure it out. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
I am facing a bit of a problem and i cant seem to figure it out. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. Pure css border animation without svg.
Css preprocessors help make authoring css easier. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. Latest collection of free html css border animation code examples. I am facing a bit of a problem and i cant seem to figure it out. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. All of them offer things like variables and mixins to provide convenient abstractions.
I am going to create a nice animation to highlight an icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
When looking at the border, you can see a dedicated design. The border don't make a perfect frame. Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. Svg + gsap to achieve this effect. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. Now, thinking about how to create. Latest collection of free html css border animation code examples. All of them offer things like variables and mixins to provide convenient abstractions.
Unlike the svg border animation effect mentioned above, this one shows the entire border before and after the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. Chrome, edge, firefox, opera, safari.
But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. I am facing a bit of a problem and i cant seem to figure it out. Css preprocessors help make authoring css easier. Svg + gsap to achieve this effect. All of them offer things like variables and mixins to provide convenient abstractions. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. Latest collection of free html css border animation code examples.
I am facing a bit of a problem and i cant seem to figure it out. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations.
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Creative css border animations to awestruck your users. Now, thinking about how to create. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. I am facing a bit of a problem and i cant seem to figure it out. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Svg + gsap to achieve this effect.
Now, thinking about how to create. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. The border don't make a perfect frame.
Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Creative css border animations to awestruck your users. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Latest collection of free html css border animation code examples. All of them offer things like variables and mixins to provide convenient abstractions.
Now, thinking about how to create. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. When looking at the border, you can see a dedicated design.
Svg + gsap to achieve this effect. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. I am facing a bit of a problem and i cant seem to figure it out. Creative css border animations to awestruck your users. All of them offer things like variables and mixins to provide convenient abstractions. Now, thinking about how to create. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
When looking at the border, you can see a dedicated design. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations.
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. All of them offer things like variables and mixins to provide convenient abstractions. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. Latest collection of free html css border animation code examples. Css preprocessors help make authoring css easier. Svg + gsap to achieve this effect.
Perfect for a video game or animated book / article website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. When looking at the border, you can see a dedicated design. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Svg + gsap to achieve this effect. Creative css border animations to awestruck your users. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Now, thinking about how to create. I've created an animated gradient border using css3 gradients and animations. The border don't make a perfect frame. When looking at the border, you can see a dedicated design. Pure css border animation without svg.
Unlike the svg border animation effect mentioned above, this one shows the entire border before and after the. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
Css preprocessors help make authoring css easier. When looking at the border, you can see a dedicated design. Now, thinking about how to create. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. Creative css border animations to awestruck your users. Latest collection of free html css border animation code examples. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Now, thinking about how to create. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I am facing a bit of a problem and i cant seem to figure it out. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. The border don't make a perfect frame. Pure css border animation without svg. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. Svg + gsap to achieve this effect. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. All of them offer things like variables and mixins to provide convenient abstractions. When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Latest collection of free html css border animation code examples. Css preprocessors help make authoring css easier.
Border animation effects with scss and svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. I am facing a bit of a problem and i cant seem to figure it out. The border don't make a perfect frame. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website. When looking at the border, you can see a dedicated design. Creative css border animations to awestruck your users. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Chrome, edge, firefox, opera, safari. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Now, thinking about how to create. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner.
We use this method in our language learning web app to help indicate to the user the next lesson they should be completing. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
With the enticing effect, the border will match your customers' preference and make them interested in your website. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. I've created an animated gradient border using css3 gradients and animations.
I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. Now, thinking about how to create. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. Svg + gsap to achieve this effect. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers.
A simple but yet effective effect for a navigation menu, compatible for all browsers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. The border don't make a perfect frame. Pure css border animation without svg.
Now, thinking about how to create. Chrome, edge, firefox, opera, safari. Css preprocessors help make authoring css easier. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website. Svg + gsap to achieve this effect. When looking at the border, you can see a dedicated design.
With the enticing effect, the border will match your customers' preference and make them interested in your website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. I've created an animated gradient border using css3 gradients and animations. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. Chrome, edge, firefox, opera, safari. Latest collection of free html css border animation code examples. I am facing a bit of a problem and i cant seem to figure it out. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. Creative css border animations to awestruck your users. Css preprocessors help make authoring css easier. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
This is styled in a dark blue color scheme. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. Chrome, edge, firefox, opera, safari. I am facing a bit of a problem and i cant seem to figure it out. I've created an animated gradient border using css3 gradients and animations. When looking at the border, you can see a dedicated design. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. The border don't make a perfect frame. With the enticing effect, the border will match your customers' preference and make them interested in your website.
I've created an animated gradient border using css3 gradients and animations. Now, thinking about how to create. Creative css border animations to awestruck your users. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. With the enticing effect, the border will match your customers' preference and make them interested in your website. Chrome, edge, firefox, opera, safari. All of them offer things like variables and mixins to provide convenient abstractions.
Now, thinking about how to create. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Pure css border animation without svg. The border don't make a perfect frame. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. I've created an animated gradient border using css3 gradients and animations. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. When looking at the border, you can see a dedicated design.
Now, thinking about how to create. I've created an animated gradient border using css3 gradients and animations. With the enticing effect, the border will match your customers' preference and make them interested in your website. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Latest collection of free html css border animation code examples. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. It's a common practice to apply css to a page that styles elements such that they are consistent across all browsers. Svg + gsap to achieve this effect. Pure css border animation without svg. Chrome, edge, firefox, opera, safari.
We use this method in our language learning web app to help indicate to the user the next lesson they should be completing. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When looking at the border, you can see a dedicated design. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. With the enticing effect, the border will match your customers' preference and make them interested in your website. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Chrome, edge, firefox, opera, safari. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. I've created an animated gradient border using css3 gradients and animations. I am facing a bit of a problem and i cant seem to figure it out.
With the enticing effect, the border will match your customers' preference and make them interested in your website. Pure css border animation without svg. I've created an animated gradient border using css3 gradients and animations. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. Svg + gsap to achieve this effect. The border don't make a perfect frame. Now, thinking about how to create. When looking at the border, you can see a dedicated design. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. All of them offer things like variables and mixins to provide convenient abstractions.
The css border animation using hover is used to create border animation when we hover over a text. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This border animation effect with svg and css is perfectly suitable to be a part of your amazing website. The border don't make a perfect frame. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. When looking at the border, you can see a dedicated design. Pure css border animation without svg. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. I've created an animated gradient border using css3 gradients and animations. Today we'd like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of carl philipe brenner. With the enticing effect, the border will match your customers' preference and make them interested in your website.
Css preprocessors help make authoring css easier. With the enticing effect, the border will match your customers' preference and make them interested in your website. I've created an animated gradient border using css3 gradients and animations. But here we want to explore what we can do with svg and how we can control it via css rather than using javascript. Now, thinking about how to create. I am facing a bit of a problem and i cant seem to figure it out. Chrome, edge, firefox, opera, safari. The ultimate outcome i am looking for, when the box is hovered, the borders should animate to make a frame that looks like this but the actual outcome i am getting is different. Pure css border animation without svg. This border animation effect with svg and css is perfectly suitable to be a part of your amazing website.
